# 组件文档
## WaterfallFlow 瀑布流组件
- 属性
| 属性值 | 说明 | 种类 | 是否必填 | 默认值 |
| ------------ | ---------------- | ------ | -------- | --------------------------------------------------------- |
| videoList | 视频列表 | Array | 是 | 无 |
| options | 配置项 | Object | 是 | {finished: false, //是否完成 isLoading: false //是否加载} |
| finishedText | 没有数据提示文字 | String | 否 | 没有更多了~ |
- 方法
| 方法名 | 说明 | 参数 |
| ------ | ----------------------------- | -------------- |
| load | 页面触底回调,用来获取新的数据 | 无 |
| click | 列表项点击事件 | 列表项对象参数 |
### demo示例
```vue
```
## TabBAr 底部导航组件
- 属性
| 属性值 | 说明 | 种类 | 是否必填 | 默认值 |
| ------ | -------- | ------ | -------- | ----------- |
| active | 当前页面 | string | 否 | PatientUser |
- 修改底部导航栏
- 在app.vue修改, 添加修改页面在tabShow修改
```vue
```
- 在TabBar组件中修改 按照格式添加删除页面
```vue
专家到家
药房
健康视频
个人中心
```
## Cropper 裁剪图片上传组件
- 属性
| 属性值 | 说明 | 种类 | 是否必填 | 默认值 |
| ------ | ------------ | ------- | -------- | ------ |
| show | 是否显示 | Boolean | 是 | true |
| imgUrl | 预览图片地址 | String | 是 | 无 |
- 方法
| 方法名 | 说明 | 参数 |
| ------- | ---------------- | -------- |
| cancel | 取消上传 | 无 |
| confirm | 图片上传成功确认 | 图片对象 |
- demo示例
```vue
```
## ChooseHospital 选择医院组件
- 方法
| 方法名 | 说明 | 参数 |
| ------- | ------------------ | -------------- |
| cancel | 取消关闭组件 | 无 |
| confirm | 确认搜索点击的医院 | 选中医院的信息 |
- demo 示例
```vue
```
## ChooseDepartment 选择科室组件
- 属性
| 方法名 | 说明 | 种类 | 默认 |
| :----: | :------: | :-----: | :---: |
| show | 控制显示 | Boolean | true |
- 方法
| 方法名 | 说明 | 参数 |
| ------- | ------------ | ---------------------------------- |
| cancel | 取消关闭 | 无 |
| confirm | 确认医院科室 | { id: '科室id', text: '科室文字' } |
- demo 示例
```vue
```
## DownTime 倒计时展示状态组件
- 属性
| Props | 说明 | 种类 | 默认 |
| :----: | :------: | :-----: | :---: |
| AppointmentsStartTime | 预告开始时间 | String | '' |
| AppointmentsEndTime | 预告结束时间 | String | '' |
| VisitStartTime | 报名开始时间 | String | '' |
| VisitEndTime | 报名结束时间 | String | '' |
- 一场坐诊完整流程: 义诊预告开始 -> 义诊预告结束/报名中 -> 报名已结束 -> 即将开始(报名结束后是准备阶段) -> 坐诊中 ->坐诊已结束
- 调用
```
```
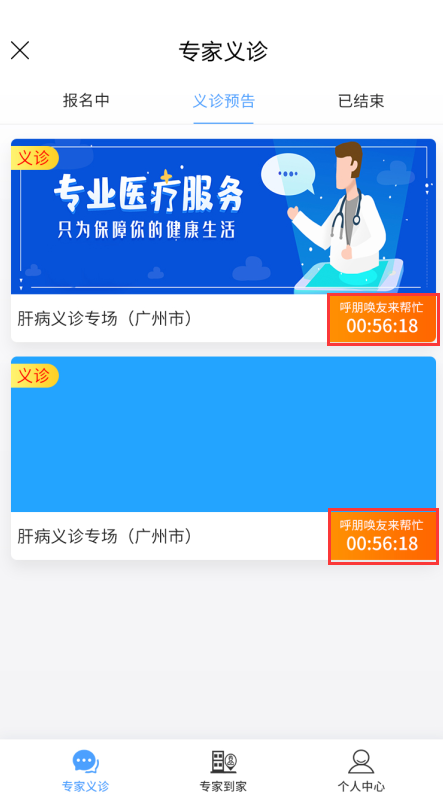
- 展示效果
- 
## Map 获取用户经纬度并展示当前位置组件
- 属性
| Props | 说明 | 种类 | 默认 |
| :----: | :------: | :-----: | :---: |
| isShow | 是否展示地图 | Boolean | true |
- 方法
| 名称 | 参数 | 返回值 |
| getLocation | | 位置信息 |