components.md 10 KB
组件文档
WaterfallFlow 瀑布流组件
- 属性 | 属性值 | 说明 | 种类 | 是否必填 | 默认值 | | ------------ | ---------------- | ------ | -------- | --------------------------------------------------------- | | videoList | 视频列表 | Array | 是 | 无 | | options | 配置项 | Object | 是 | {finished: false, //是否完成 isLoading: false //是否加载} | | finishedText | 没有数据提示文字 | String | 否 | 没有更多了~ |
- 方法 | 方法名 | 说明 | 参数 | | ------ | ----------------------------- | -------------- | | load | 页面触底回调,用来获取新的数据 | 无 | | click | 列表项点击事件 | 列表项对象参数 |
demo示例
<template>
<div>
<WaterfallFlow
:videoList="VideoList"
@load="GetVideoList"
:options="{
isLoading:loading,
finished:finished,
}"
@click="jumpTo"
></WaterfallFlow>
</div>
</template>
<script>
import WaterfallFlow from "@/components/WaterfallFlow"; //瀑布流
export default {
components: { WaterfallFlow },
data(){
return {
VideoList:[
{
CoverMap:'封面图',
CurriculumName:'视频标题',
HeadImg:'医生图像',
TeacherName:'医生姓名',
... //看组件 api文档
}
],
isLoading:false,
finished:false,
}
},
methods:{
GetVideoList(){
},
jumpTo(obj){
}
}
}
</script>
TabBAr 底部导航组件
- 属性 | 属性值 | 说明 | 种类 | 是否必填 | 默认值 | | ------ | -------- | ------ | -------- | ----------- | | active | 当前页面 | string | 否 | PatientUser |
修改底部导航栏
- 在app.vue修改, 添加修改页面在tabShow修改
<template> <!-- app.vue --> <TabBar :active="active" v-if="tabShow"></TabBar> </template> <script> import TabBar from "@/components/TabBar"; export default { name: "app", components: { TabBar }, data() { return { active: "", //tab页面 }; }, watch: { $route(to, from) { if (to.meta.title) { this.active = to.name; document.title = to.meta.title; } } }, computed: { // 显示导航 tabShow() { let active = this.active; return ( active == "specialist" || active == "test" || active == "healthyVideo" || active == "PatientUser" ); } } }; </script>在TabBar组件中修改 按照格式添加删除页面
<template> <div> <van-tabbar v-model="activeType" active-color="#00a0e9" inactive-color="#666666" :z-index="999" > <!-- info="1" --> <van-tabbar-item name="specialist" :icon="require('@/assets/images/nav/1.png')" to="/specialist" safe-area-inset-bottom="true" class="item" :class="{active:activeType=='specialist'}" >专家到家</van-tabbar-item> <van-tabbar-item name="test" :icon="require('@/assets/images/nav/2.png')" to="/test" safe-area-inset-bottom="true" class="item" :class="{active:activeType=='test'}" >药房</van-tabbar-item> <van-tabbar-item name="healthyVideo" :icon="require('@/assets/images/nav/3.png')" to="/healthyVideo" safe-area-inset-bottom="true" class="item" :class="{active:activeType=='healthyVideo'}" >健康视频</van-tabbar-item> <van-tabbar-item name="PatientUser" :icon="require('@/assets/images/nav/4.png')" to="/PatientUser" safe-area-inset-bottom="true" class="item" :class="{active:activeType=='PatientUser'}" >个人中心</van-tabbar-item> </van-tabbar> </div> </template>
- 在app.vue修改, 添加修改页面在tabShow修改
Cropper 裁剪图片上传组件
属性 | 属性值 | 说明 | 种类 | 是否必填 | 默认值 | | ------ | ------------ | ------- | -------- | ------ | | show | 是否显示 | Boolean | 是 | true | | imgUrl | 预览图片地址 | String | 是 | 无 |
方法 | 方法名 | 说明 | 参数 | | ------- | ---------------- | -------- | | cancel | 取消上传 | 无 | | confirm | 图片上传成功确认 | 图片对象 |
demo示例 ```vue <Cropper
:show="fileOption.show" :imgUrl="fileOption.img" @cancel="cancelUpLoad" @confirm="confirmUpLoad"
## ChooseHospital 选择医院组件
- 方法
| 方法名 | 说明 | 参数 |
| ------- | ------------------ | -------------- |
| cancel | 取消关闭组件 | 无 |
| confirm | 确认搜索点击的医院 | 选中医院的信息 |
- demo 示例
```vue
<template>
<div>
<van-popup
v-model="HospitalShow"
get-container="body"
position="bottom"
style="height:100%"
>
<ChooseHospital @cancel="HospitalShow=false" @confirm="confirmHospital"></ChooseHospital>
</van-popup>
</div>
</template>
<script>
import ChooseHospital from "@/components/ChooseHospital.vue"; //选择医院
export default {
data() {
return {
/** 选择医院 on*/
HospitalShow: false,
/** 选择医院 off */
};
},
components: { ChooseHospital},
methods: {
// 确认医院
confirmHospital(dataObj) {
console.log(dataObj)
this.HospitalShow = false;
},
}
};
</script>
ChooseDepartment 选择科室组件
属性 | 方法名 | 说明 | 种类 | 默认 | | :----: | :------: | :-----: | :---: | | show | 控制显示 | Boolean | true |
方法 | 方法名 | 说明 | 参数 | | ------- | ------------ | ---------------------------------- | | cancel | 取消关闭 | 无 | | confirm | 确认医院科室 | { id: '科室id', text: '科室文字' } |
demo 示例
<template> <div> <!-- 选择科室 --> <van-popup v-model="departmentShow" get-container="body" position="bottom"> <ChooseDepartment @cancel="departmentShow=false" @confirm="confirmDepartment"></ChooseDepartment> </van-popup> </div> </template> <script> import ChooseDepartment from "@/components/ChooseDepartment.vue"; //选择科室 export default { data() { return { // 科室组件参数 departmentShow: false, // 科室组件显示 // 科室组件提示文本 departmentObj: { id: -1, text: "选择科室" }, }; }, components: { ChooseDepartment}, methods: { // 选择科室 confirmDepartment(data) { this.departmentShow = false; if (data.id == -1) data.text = "选择科室"; this.departmentObj = data; console.log(data); }, } }; </script>
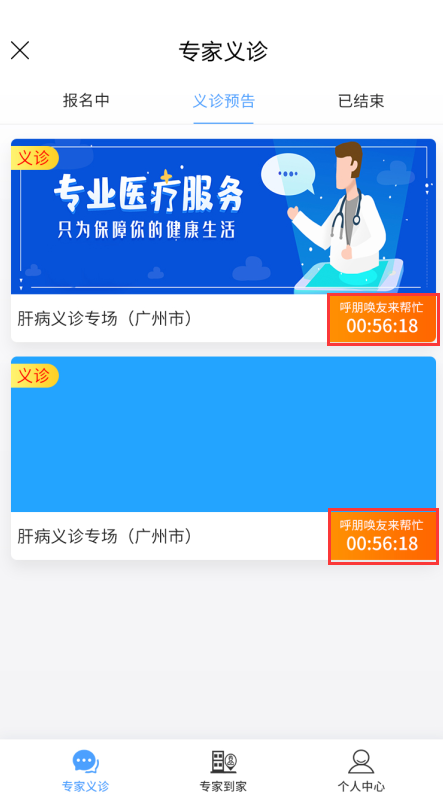
DownTime 倒计时展示状态组件
属性 | Props | 说明 | 种类 | 默认 | | :----: | :------: | :-----: | :---: | | AppointmentsStartTime | 预告开始时间 | String | '' | | AppointmentsEndTime | 预告结束时间 | String | '' | | VisitStartTime | 报名开始时间 | String | '' | | VisitEndTime | 报名结束时间 | String | '' |
一场坐诊完整流程: 义诊预告开始 -> 义诊预告结束/报名中 -> 报名已结束 -> 即将开始(报名结束后是准备阶段) -> 坐诊中 ->坐诊已结束
调用
<DownTime :VisitStartTime="item.VisitStartTime" :VisitEndTime="item.VisitEndTime" :AppointmentsStartTime="item.AppointmentsStartTime" :AppointmentsEndTime="item.AppointmentsEndTime" ></DownTime>展示效果
Map 获取用户经纬度并展示当前位置组件
- 属性 | Props | 说明 | 种类 | 默认 | | :----: | :------: | :-----: | :---: | | isShow | 是否展示地图 | Boolean | true |
- 方法 | 名称 | 参数 | 返回值 | | getLocation | | 位置信息 |